Co i jak z ArduEasyBlocks?
Może zacznijmy od tego czym jest ArduEasyBlocks? Jest to blokowy generator kodu oparty na api Blockly, umożliwiający proste programowanie płytek arduino za pomocą bloczków. Coś jak scratch, tylko nie sterujemy wirtualnym kotem, a mikrokontrolerem. Generator ten zamienia poukładane w polu roboczym bloczki na kod w języku C/C++ dla frameworku Arduino.
Jak zacząć układać kod?
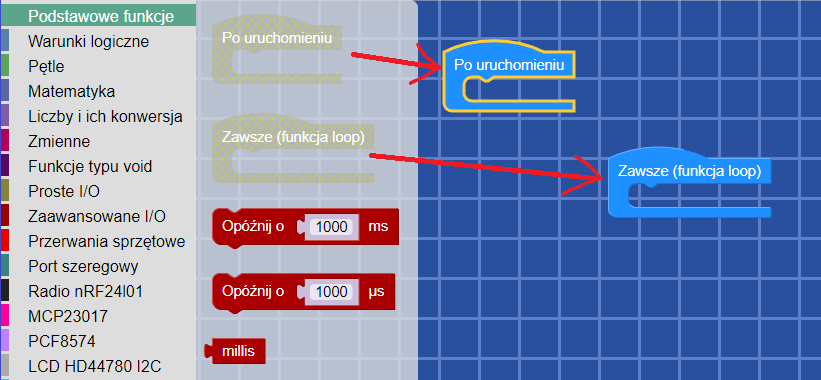
Pierwsze co musimy zrobić to przeciągnąć bloki startowe na pole robocze, są nimi dwie główne funkcje programu "Po uruchomieniu" i "Zawsze (funkcja loop)", znajdują się one w zakładce "Podstawowe funkcje".

Tak jak sama nazwa mówi, funkcja "Po uruchomieniu" wykonuje się pierwsza zaraz po uruchomieniu mikrokontrolera. Instrukcje w niej zawarte wykonają się jedna po drugiej tylko raz. Jest to odpowiednik funkcji "setup" w frameworku Arduino.
Drugą funkcją podstawową jest funkcja "Zawsze (funkcja loop)", zaczyna się ona wykonywać gdy wszystkie instrukcje zawarte w funkcji "Po uruchomieniu" wykonają się i wykonuje się cały czas w kółko, aż do wyłączenia lub zresetowania mikrokontrolera. Jest to odpowiednik funkcji "loop" w frameworku Arduino.
Pierwszy program
Dla przykładu poukładajmy sobie program który będzie migał wbudowaną diodą w arduino podłączoną pod pin D13. Mamy już na polu roboczym główne funkcje naszego programu. Teraz musimy wkładać do nich instrukcje które umożliwią nam miganie diodą.
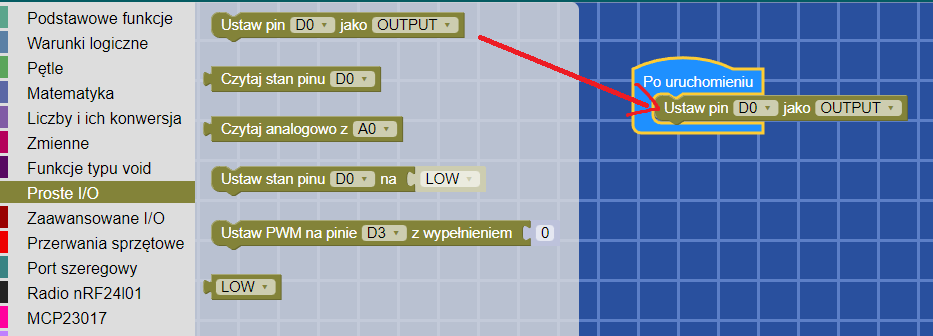
Najpierw musimy ustawić pin D13 jako wyjście. Z zakładki "Proste I/O" wybieramy bloczek "Ustaw pin jako" i przeciągamy go do funkcji po uruchomieniu.

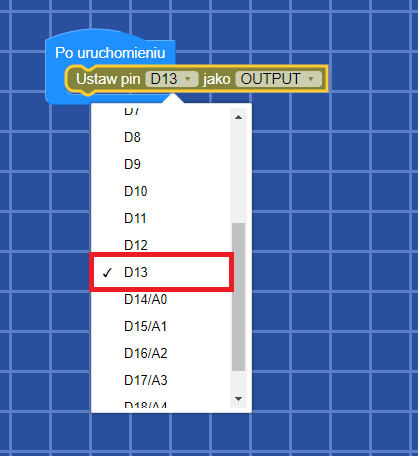
Teraz musimy wybrać pin D13 w bloczku z rozwijanego menu i upewniamy się że ustawiony jest jako "OUTPUT" czyli wyjście.

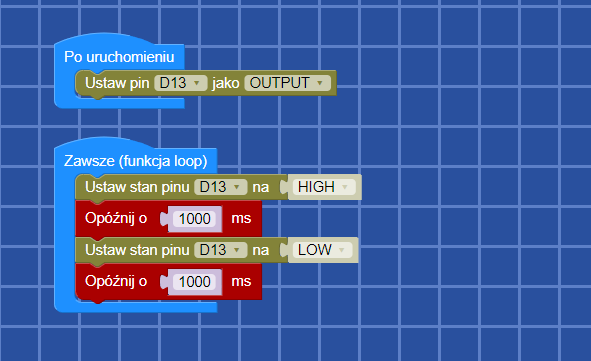
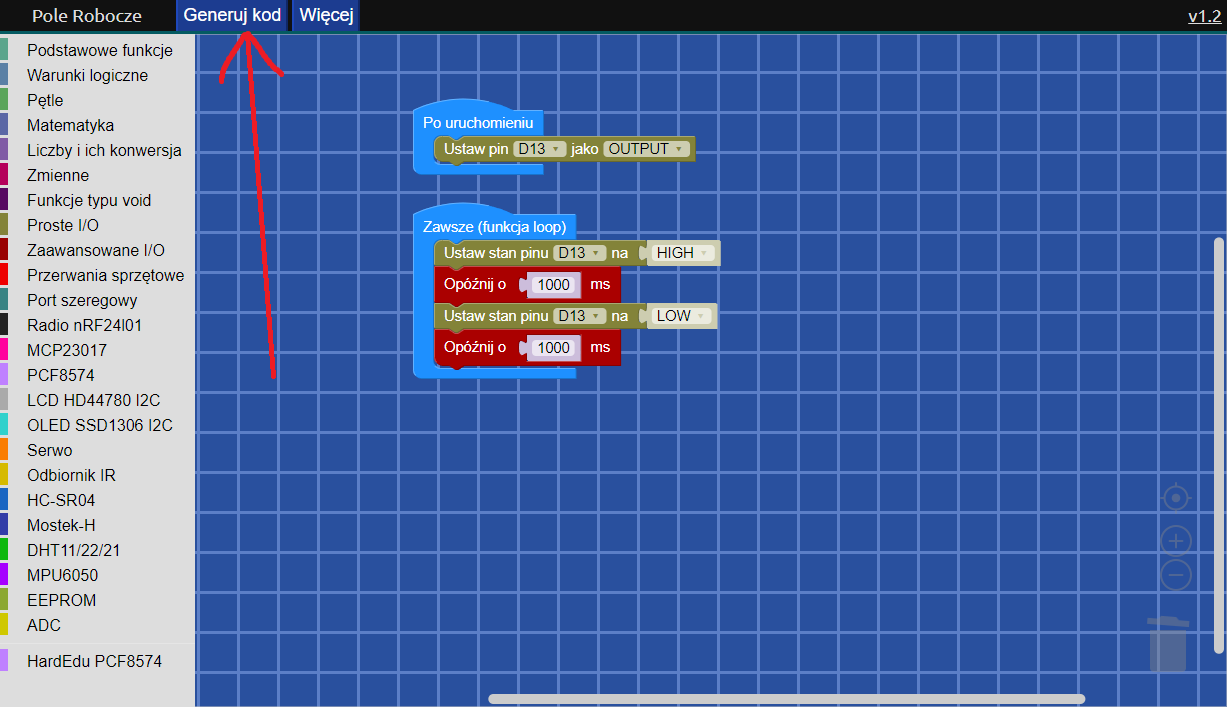
Pin D13 jest już ustawiony jako wyjście, teraz możemy zmieniać jego stan za pomocą funkcji "Ustaw stan pinu", funkcja ta znajduje się również w zakładce "Proste I/O". Przeciągamy go do funkcji "Zawsze (funkcja loop)" i również ustawiamy pin na D13. Domyślnie funkcja "Ustaw stan pinu" ma dołączony bloczek z stanem "HIGH" czyli wysokim (dioda zapalona). By nasza dioda zgasła musimy dodać drugi taki bloczek i zmienić dołączony mu stan na "LOW" czyli niski (dioda zgaszona). Jak wiemy mikrokontroler pracuje bardzo szybko, więc by zrobić tak aby dioda zauważalnie dla nas migała musimy opóźnić działanie programu pomiędzy zmianami stanu pinu. Do tego służy funkcja "Opóźnij o 1000 ms", która znajduje się w zakładce "Podstawowe funkcje". Przeciągamy ją pomiędzy funkcje zmiany stanu pinu. Wartość 1000 jest wartością domyślną, opóźni nam to działanie programu o 1000ms czyli 1s. Dzięki temu dioda będzie zmieniać swój stan co sekundę. Gotowy program powinien wyglądać tak jak na obrazku poniżej:

Aby wygenerować kod do mikrokontrolera musimy nacisnąć przycisk "Generuj kod".

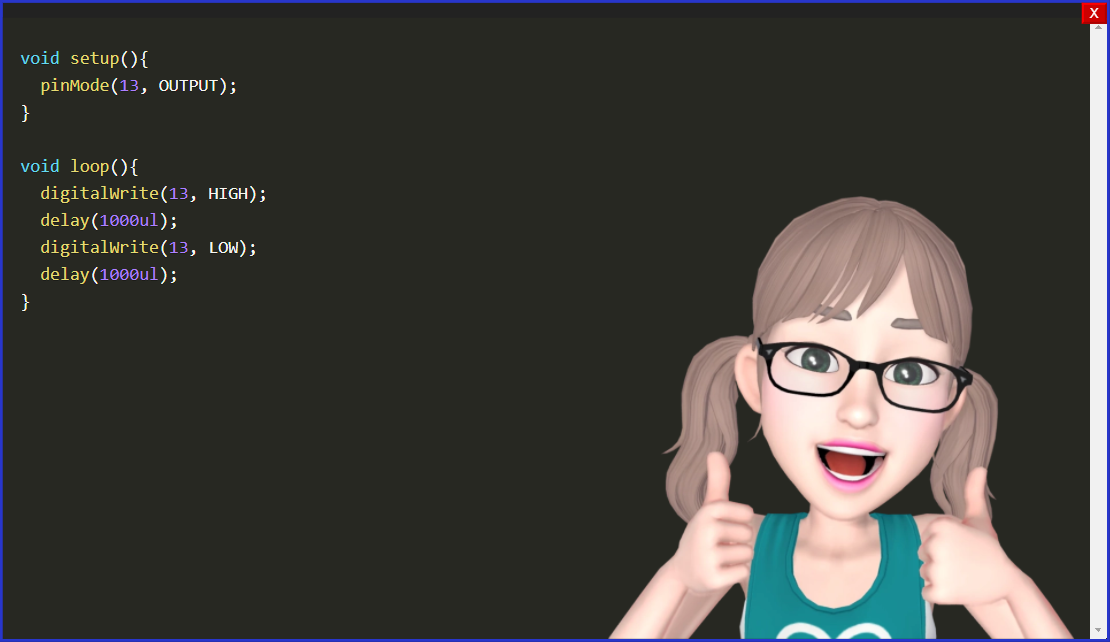
Gdy wszystko będzie ok, pokaże nam się okno z kodem do skopiowania.

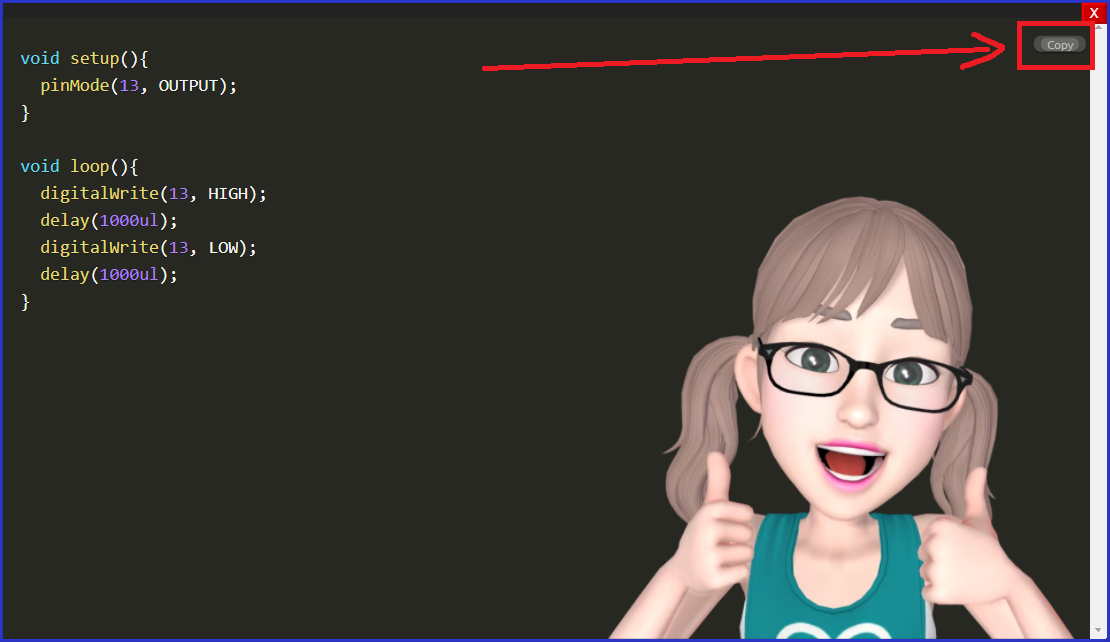
Możemy teraz zaznaczyć i skopiować wygenerowany kod lub użyć przycisku "copy" który jest widoczny po najechaniu na pole z wygenerowanym kodem.

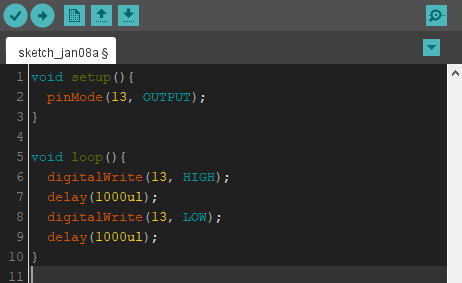
Możemy teraz wkleić nasz kod do Arduino IDE, skompilować go i wgrać do mikrokontrolera.

Jak skonfigurować i wgrać kod do płytki arduino wytłumaczyłem w pierwszym moim wpisie. Link do wpisu: https://znow-o-kablach.pl/elektronika/1/start-z-arduino/
Kilka wskazówek
Kopiowanie skonfigurowanych bloczków
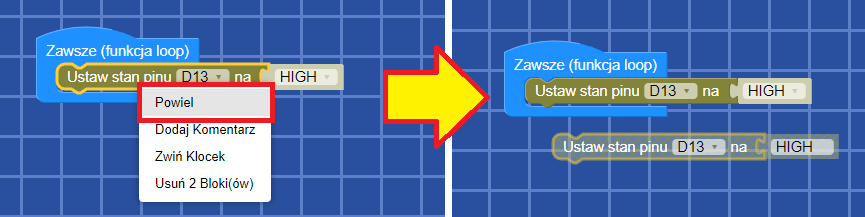
Aby nie musieć non stop przeciągać i konfigurować od nowa bloczków, możemy je powielać klikając na bloczek prawym przyciskiem myszy i wybierając "Powiel".

Porządkowanie bloczków na polu roboczym
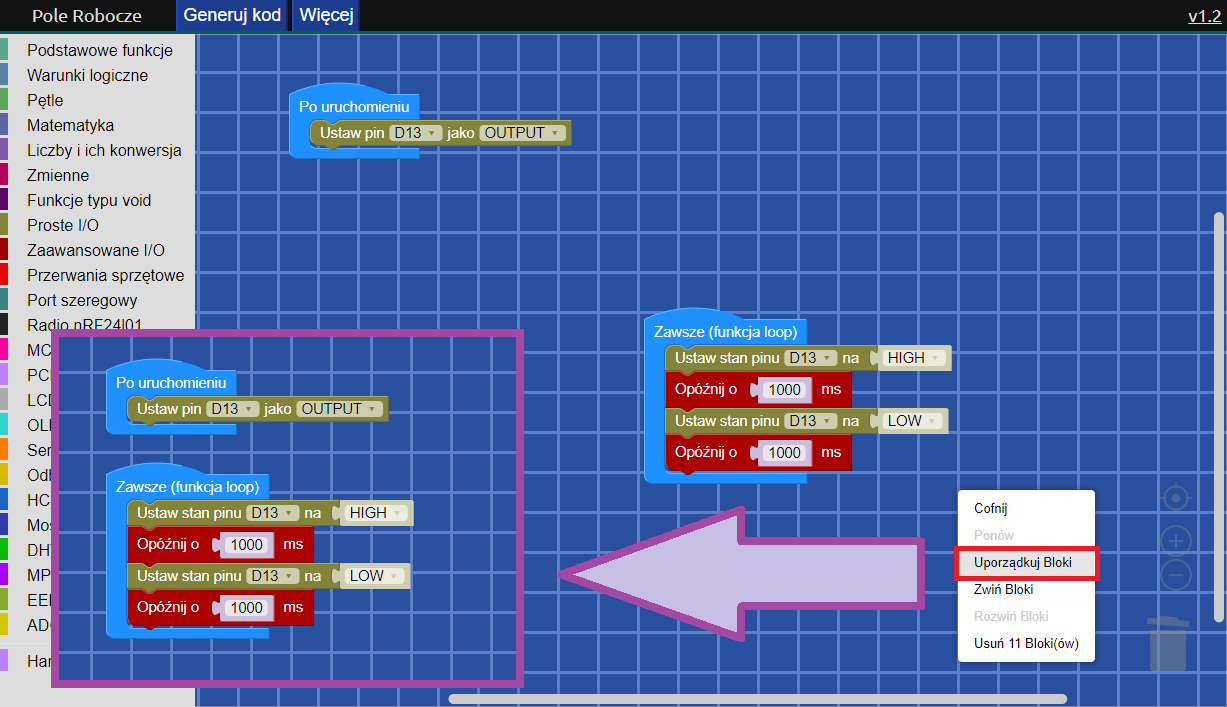
Możemy porządkować bloczki na polu roboczym klikając prawym przyciskiem myszy na puste pole robocze (poza bloczkiem) i wybierając "Uporządkuj Bloki"

Kosz na usunięte bloczki
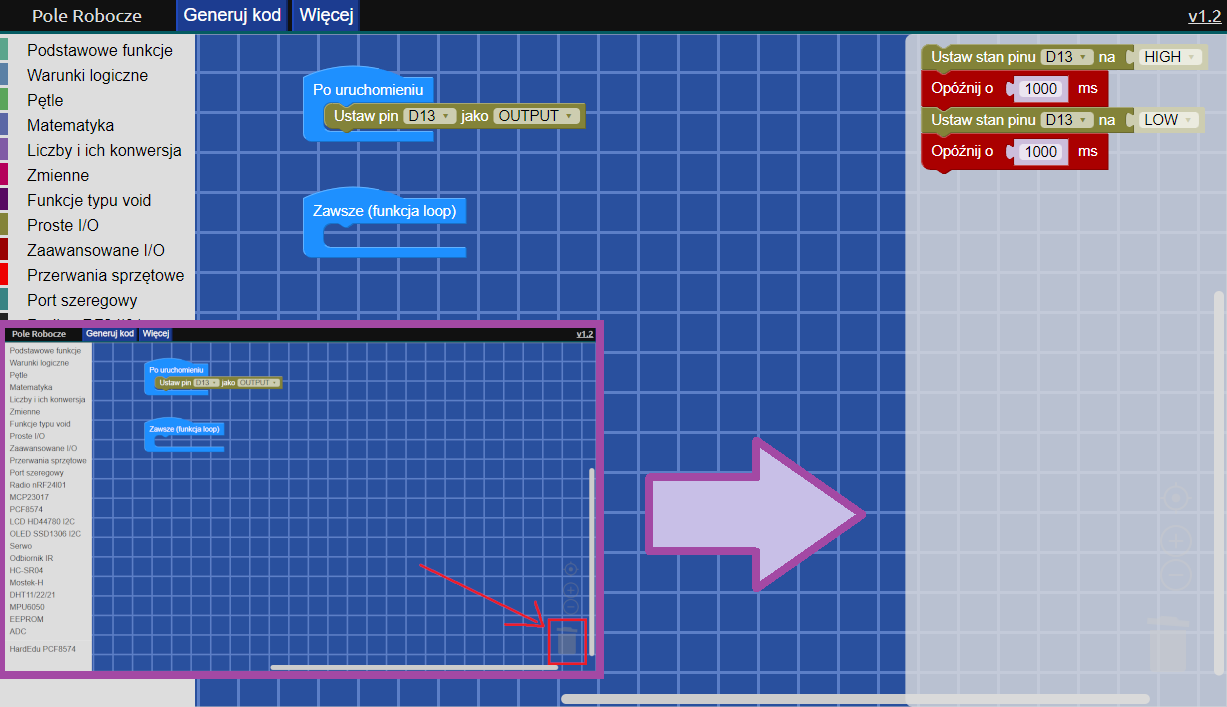
Kosz z usuniętymi bloczkami znajduje się w prawym dolnym rogu pola roboczego. Po jego kliknięciu wyświetlą się wszystkie ostatnio usunięte bloczki i będzie można ich użyć ponownie.

Gotowe przykłady
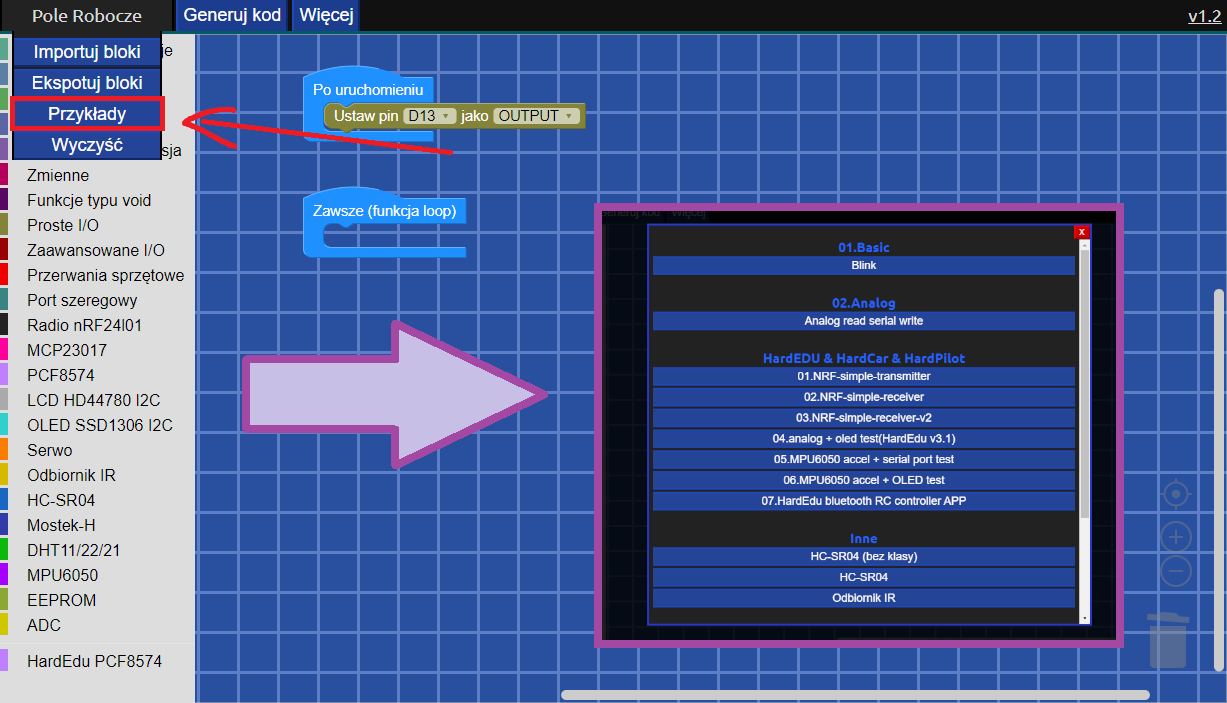
Gdy najedziemy kursorem myszy na napis "Pole Robocze" w nawigacji, znajdziemy tam przycisk do otwarcia okna z przykładami. Klikając na przycisk z nazwą przykładu możemy załadować go do pola roboczego.

Importowanie i eksportowanie bloczków
Możemy sobie zapisać na komputerze plik z poukładanym kodem gdy będziemy chcieli go zachować na później. Później możemy zaimportować do pola roboczego bloczki z poukładanym kodem z tego pliku.
Pinout i połączenia
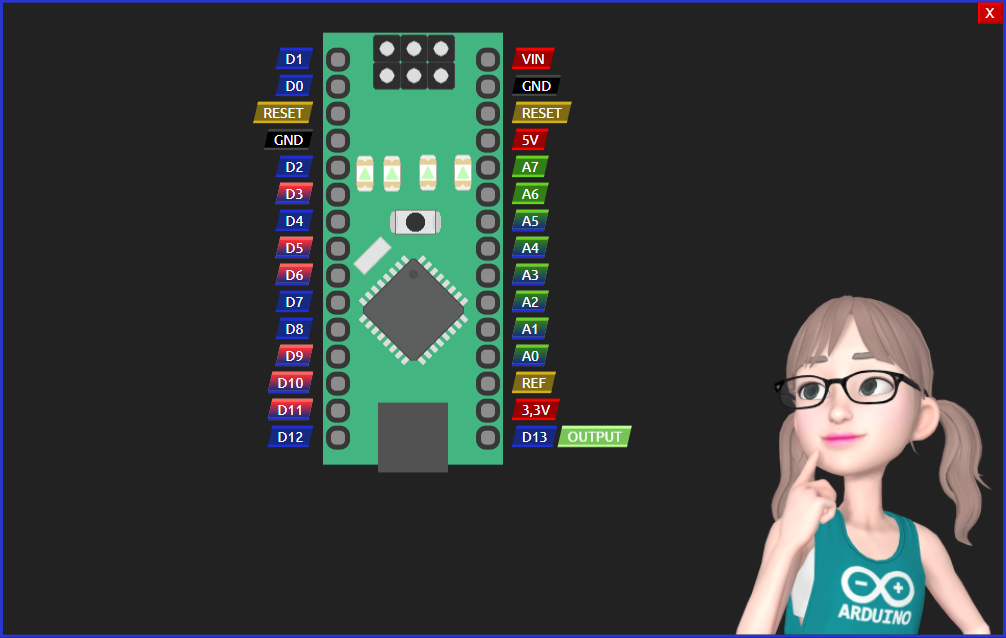
Pod przyciskiem "Więcej" w pasku nawigacji kryje się okno z dodatkowymi funkcjami. Znajduje się tam m.in. przycisk otwierający okno z pinoutem Arduino Nano oraz przycisk "Połączenia" który otwiera okno z wygenerowanym pinoutem na podstawie kodu. Pinout wygenerowany na podstawie przykładu "Blink" wygląda tak (patrz na obrazek poniżej), widać na nim że pin D13 jest ustawiony jako wyjście.

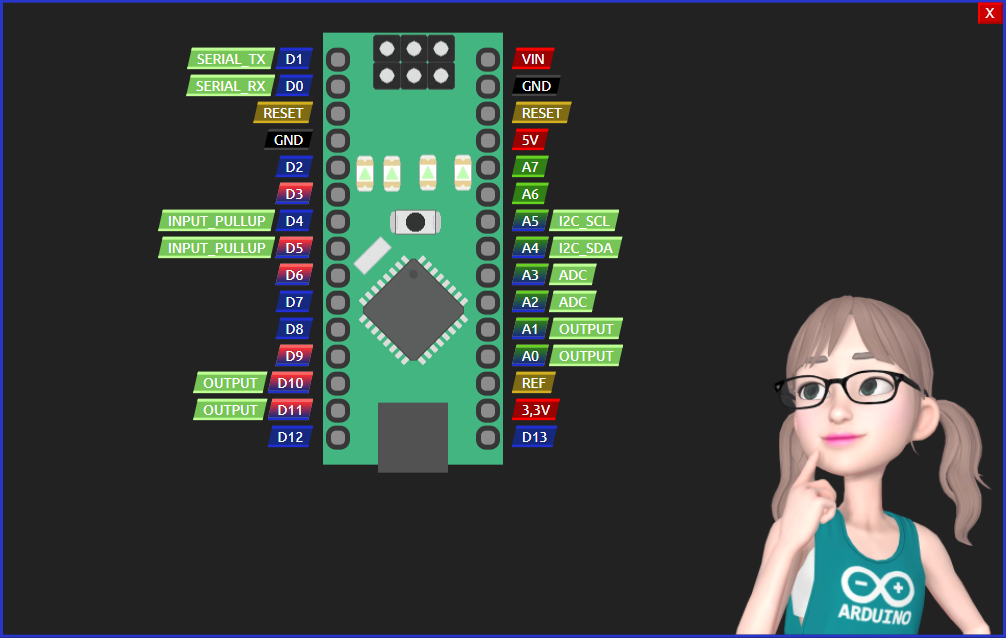
Dla innego przykładu wygenerowany pinout wygląda tak:

Potrzebne biblioteki w Arduino IDE
Listę potrzebnych bibliotek można znaleźć klikając na przycisk "Więcej" a później "Biblioteki". Dokładnie pod tym linkiem: https://znow-o-kablach.pl/garaz/4/instalacja-bibliotek-ardueasyblocks/.
Generator kodu będzie dalej z czasem dalej rozwijany, w przyszłości wpis może być aktualizowany.
Dziękuję za przeczytanie artykułu. :)
